막무가내 삽질 블로그
안드로이드 애니메이션 효과주기 정리 본문
애니메이션 효과를 정리해 보았습니다.
what is the animation?
동작이나 모양이 조금씩 다른 많은 그림이나 인형을 한 장면씩 촬영하여 영사하였을 때에 화상이 연속하여 움직이는 것처럼 보이게 하는 것
안드로이드에서 새로운 뷰가 나타나고 현재뷰가 사라질때 애니메이션 효과를 주어서 움직이는 것처럼(슬라이드) 보여지는 것을 말합니다.
제가 구현해 볼 예제는
1번
새로운 뷰가 나타날때는 우측에서 들어오고, 현재뷰가 사라질때는 왼쪽으로 나가고
이전화면으로 돌아갈때는 현재뷰가 오른쪽으로 나가고, 들어오는 뷰는 왼쪽에서 들어오도록 설정
2번
새로운 뷰가 나타날때는 아래에서 들어오고, 현재뷰가 사라질때는 위쪽으로 나가고
이전화면으로 돌아갈때는 현재뷰가 아래쪽으로 나가고, 들어오는 뷰는 위쪽에서 들어오도록 설정
res-anim
sample.in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromXDelta="100%p"
android:toXDelta="0%p" />
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"/>
</set>duration -> 초 단위를 말합니다.
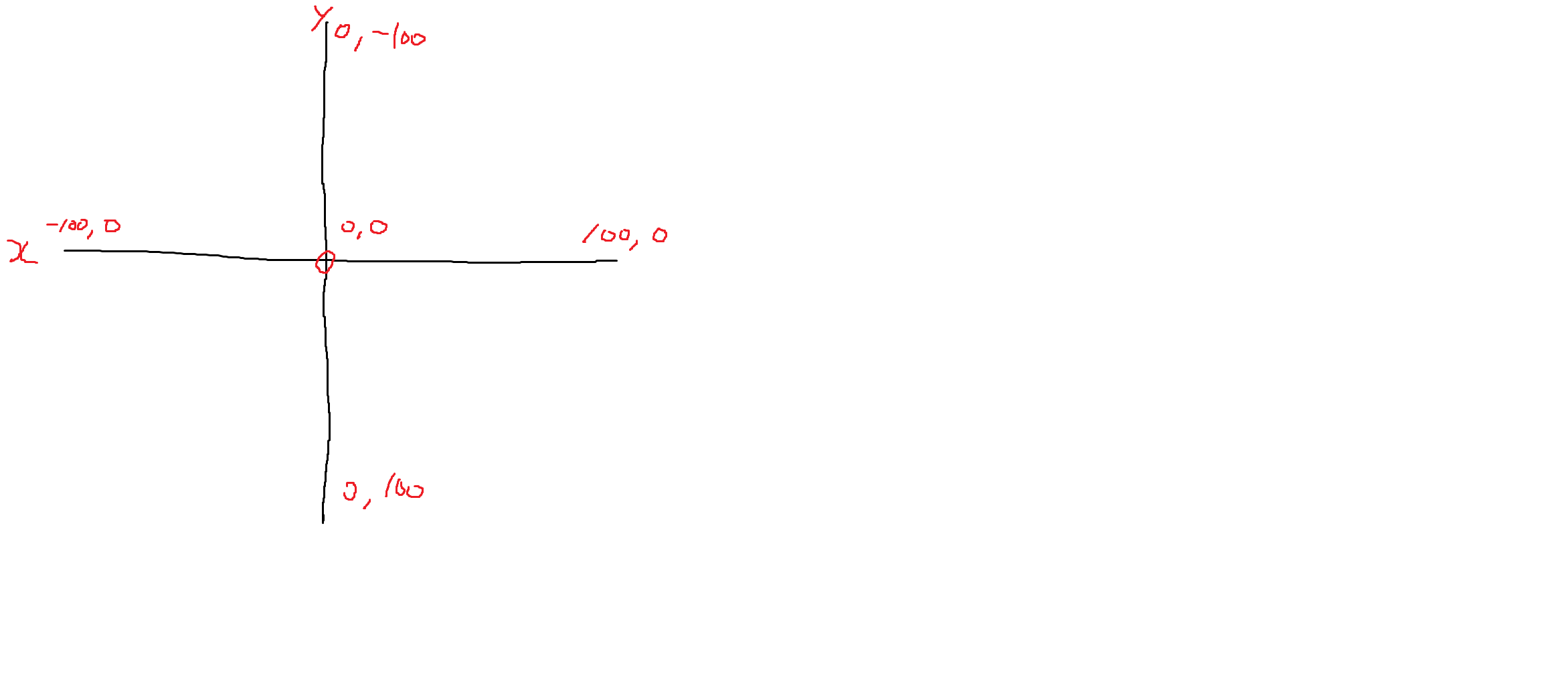
fromXDelta -> x좌표가 어디서 시작하는지를 나타냅니다.
toXDelta -> 이동될 x좌표를 나타냅니다.
fromAlpha -> 투명도 0를 나타냅니다
toAlpha -> 투명도 1를 나타냅니다

뷰의 왼쪽위 모서리 부분을 기준으로 0,0 입니다. 투명도0 = 투명, 1.0= 불투명입니다.
xml코드를 해석하면 3초동안 x100에서 x0으로 들어오는데 완전투명에서 불투명으로 투명도를 바꿔라 입니다
서서히 들어오면서 화면이 보여지는걸 뜻합니다.
test.java
Button button = findViewById(R.id.btn);
button.setOnClickListener(view -> {
startActivity(new Intent(MainActivity.this, Main2Activity.class));
overridePendingTransition(R.anim.slide_in, R.anim.slide_out);
});
overridePendingTransition(show, hide);
첫번째 인자로 나타낼 액티비티가 취해야할 행동, 두번째 인자로는 현재 액티비티가 취해야할 행동입니다.
전체소스는 깃헙에 올려 두었습니다
'Android' 카테고리의 다른 글
| 안드로이드 Room 데이터 베이스 (0) | 2020.02.15 |
|---|---|
| 안드로이드 액티비티 + 프래그먼트 생명주기 상태정리 (0) | 2020.02.10 |
| 안드로이드 커스텀 다이얼로그, android customdialog (0) | 2020.01.28 |
| 안드로이드 opencv 이미지 얼굴 판별 o,x (0) | 2020.01.26 |
| android glide image size (0) | 2020.01.21 |




